theme/ ├── images └── stylesheets
Thruks look & feel can be easily changed with themes. There are a few themes already included. Themes normally reside in the themes/themes-available directory. Activate a theme by creating a symlink in the themes/themes-enabled directory. If you use the packaged Thruk version, the themes folder is directly in your Thruk folder. If you are using OMD, the themes folder is in $OMD_ROOT/etc/thruk/themes.
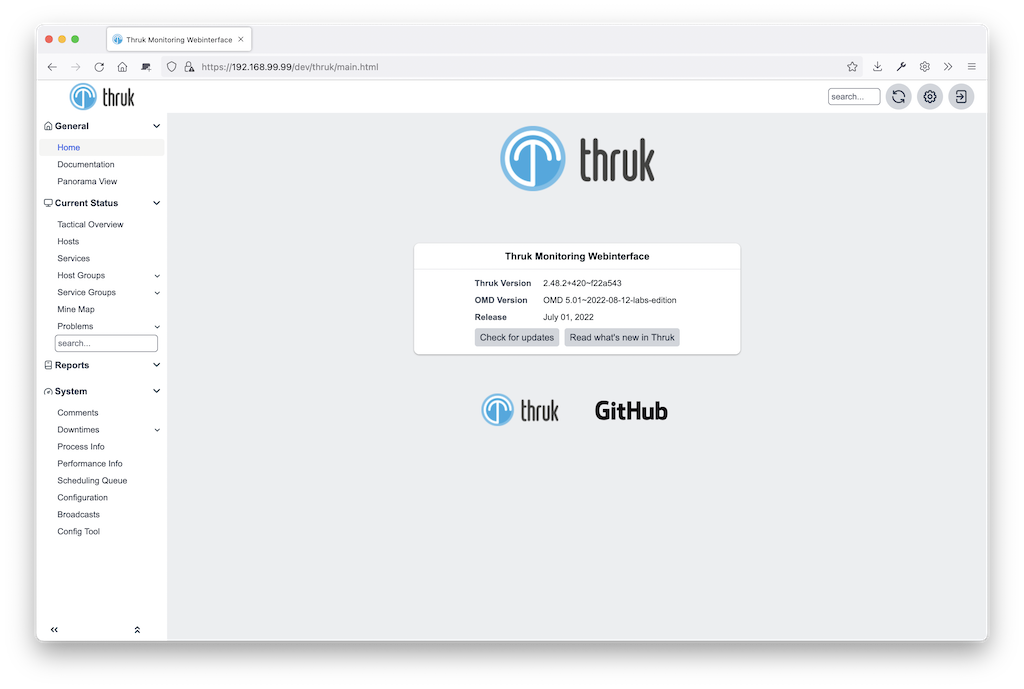
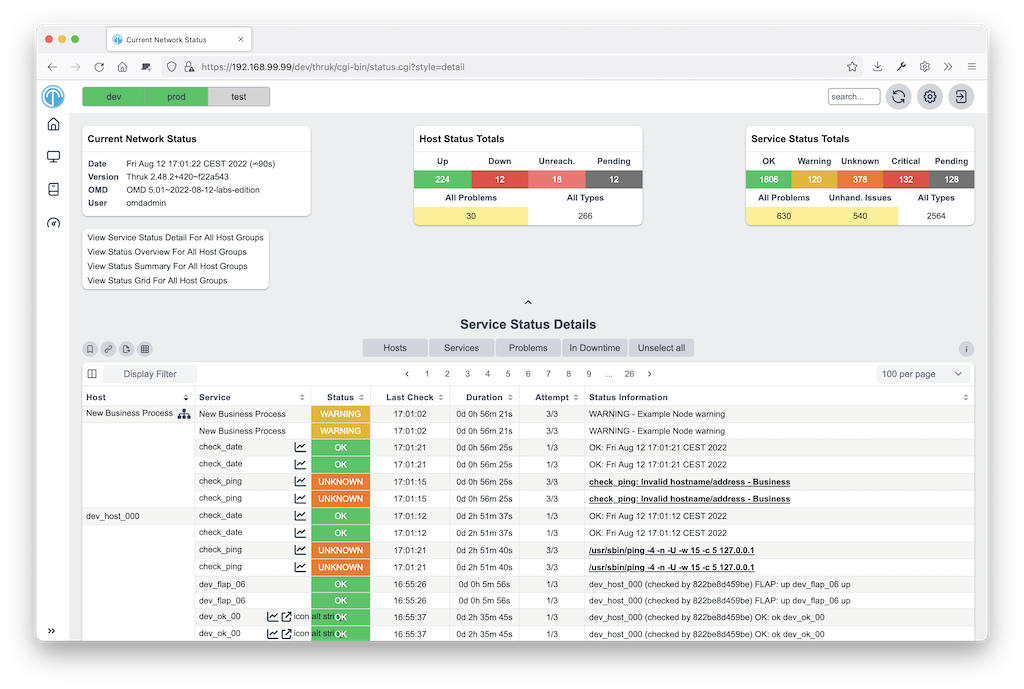
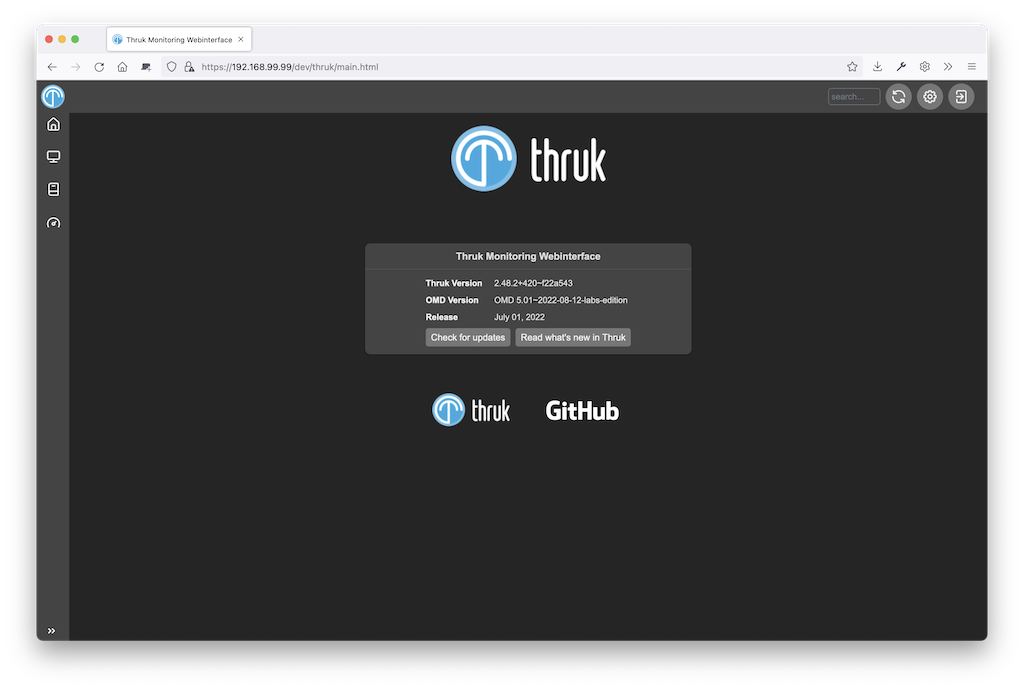
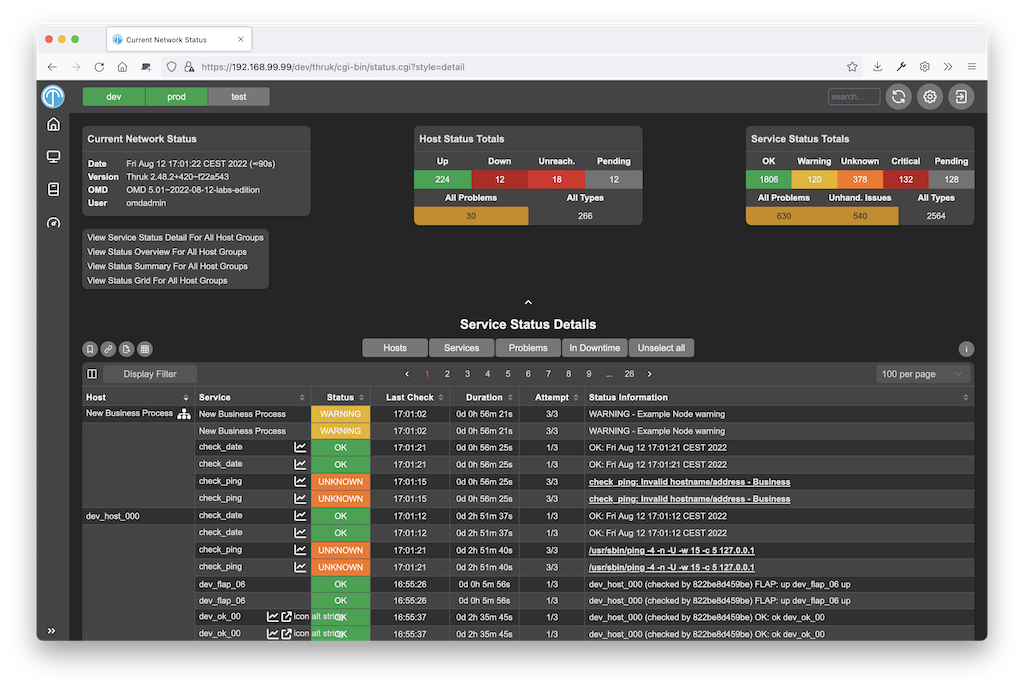
Example of a themes:
Installation
Installation of a theme is easy:
-
Unpack the theme in themes-available directory.
-
Create a symlink in themes-enabled which points to the theme.
-
Restart Thruk (if you use mod_fastcgi) or your webserver (if you use mod_fcgid)
-
Remove the symlink from themes-enabled
-
Restart Thruk (if you use mod_fastcgi) or your webserver (if you use mod_fcgid)
-
Remove themes from themes-available
Builtin Themes
Write your own themes
The directory structure of a theme contains just a few folders and you don’t need all of them for every theme.
MyTheme/ ├── images └── stylesheets
-
images containts all images needed by this theme. Make sure you have at least the basic images.
-
stylesheets contain your css files.
| There is a repository for a custom theme template and example here: https://github.com/sni/thruk-custom-themes-example |
Let me know if you want to get your theme listed here.